1. Tetesan Air
Gaya desain logo dengan bentuk visual tetesan air, biasanya terdiri dari dua atau lebih tetesan air yang bergabung menjadi satu menjadi tren gaya desain logo saat ini. Bentuk geometri logo Cingular adalah contoh yang patut mendapat acungan jempol. Gaya visual desain ini dapat dipergunakan untuk menampilkan kesan sains dan teknologi. Bentuk-bentuk tetesan air ini seringkali divisualkan secara flat, dan banyak juga yang menggunakan efek highlight untuk menambah kesan dimensinya.
2. Refinement
Sudah sejak beberapa tahun yang lalu, desain visual logo kembali ke gaya simplicity, ala Chermayeff & Geismar dimana sudah sejak dulu selalu menjadikan kesederhanaan sebagai ciri khas yang utama. Penggunaan lambang geometri yang mengandung makna, digabung dengan frase visual yang sederhana. Gaya desain ini, sebenarnya merupakan gaya desain yang dipelopori oleh firma desain kondang, Chermayeff & Geismar.
3. Pop
Melanjutkan gaya kembali ke masa lalu, gaya desain pop, yang menjadi corak desain yang merajai di era 60 dan 70-an menjadi gaya yang digunakan desainer masa kini, terutama untuk desain logo dengan target market anak muda. Gaya desain pop sangatlah kental dan amat mudah untuk dilihat dan dirasakan, lengkap dengan gaya font dan warna-warna yang nge-pop.
4. Spiral/Gelombang
Gaya desain yang seringkali dipakai adalah spiral, atau gelombang. Dengan visual seperti efek air yang diteteskan pada permukaan air sehingga tercipta gelombang, atauspiral yang digoreskan secara bebas seperti goresan crayon anak-anak menjadi gaya tersendiri. Gaya geometri seperti ini seringkali disebut dengan Vortex.
5. Animorphic
Penggunaan binatang sebagai elemen desain logo juga merupakan tren desain logo terkini. Mengambil sisi positif dari karakter binantang, lalu menjadikannya sebagai penunjang identitas korporat adalah strateginya. Penggunaan karakter binatang pada logo kebanyakan digunakan pada perusahaan kecil menengah, dan beberapa perusahaan yang termasuk dalam Fortune 500, seperti karakter ikan paus yang digunakan Pacific Life atau karakter rusa pada John Deere yang didesain ulang oleh Landor.
6. Canted
Salah satu gaya desain logo yang unik dan menjadi tren adalah penggunaan bentuk geometri yang tidak memiliki arti simbolis khusus, tetapi kemudian setelah diolah sedemikian rupa sehingga memiliki arti simbolis khusus. Salah satunya adalah bentuk geometri canted atau bentuk-bentuk geometri yang membentuk formasi lingkaran atau bola.
7. Wajah Orang
Bila anda menggunakan Mac OS, maka setiap kali anda menyalakan komputer akan melihat logo Mac OS yang berupa wajah manusia. Bentuk grafis yang berupa wajah manusia, menjadi gaya terkini. Tujuan dari bentuk ini adalah untuk lebih mengesankan keakraban atau lebih bersahabat. Bisa pula merefleksikan interaktifitas. Meski gaya desain wajah sudah lama dipergunakan orang, namun dewasa ini penggunaannya lebih simpel, dan kaya akan deformasi bentuk.
8. Bayangan
Efek bayangan juga menjadi gaya yang amat banyak dipakai sebagai elemen penunjang desain logo. Efek yang dihasilkan adalah kesan ruang, gravitasi maupun kedalaman. Selain itu, efek bayangan juga digunakan untuk merepresentasikan simbol-simbol yang memiliki arti khusus.
9. Transparansi
Aturan klasik yang mengatakan bahwa untuk membuat desain logo yang baik haruslah dengan menggunakan warna yang solid kini tak lagi berlaku. Kini banyak logo yang menggunakan banyak warna dengan efek transparansi alias tidak solid. Sebagai contoh adalah kupu-kupu MSN. Karena efek tranparansi yang seperti layer ini, seringkali desain logo seperti ini memiliki gaya yang unik dan khas.
10. Warna Hijau
Tren gaya warna hijau seringkali disebut sebagai gaya yang literal dan metaphoral. Gaya desain dengan menggunakan warna hijau dapat kita lihat dari karya-karya Landor seperti logo BP misalnya. Contoh lain adalah Cargill, ADM dan Monsanto. Tren penggunaan warna hijau terlebih karena impresi terhadap lingkungan hidup merupakan hal yang yang inngin ditonjolkan. Ini terjadi terutama pada perusahaan industri tertentu, yang menginginkan kesan akrab lingkungan karena selama ini impresi khalayak terhadap industri tersebut cenderung negatif terhadap lingkungan. Tren ini kemudian berkembang tak hanya pada logo perusahaan industri, melainkan juga pada perusahaan-perusahaan publik lainnya.
11. Tanda Baca
Pada masa lalu, tanda baca merupakan tanda yang digunakan untuk menandai kata-kata dengan makna tertentu, yang bisa pula berarti sesuatu yang bermakna kurang baik. Sekarang, seiring perkembangan jaman, tanda baca tidak hanya memiliki fungsi sebagai penanda kalimat-kalimat tertentu, melainkan bisa menjadi ikon yang lengkap dengan fungsi arti yang disandangnya. Sebagai contoh tanda baca “@”. Hampir semua industri dotcom, menggunakannya sebagai elemen pada disain logonya. Tanda “@” sudah sangat sinonim dengan dotcom.
12. Label
Selanjutnya, gaya desain logo yang menjadi tren adalah gaya label. Disebut demikian karena secara visual biasanya gaya ini mengambil suatu bentuk tertentu sebagai obyeknya dengan tulisan didalamnya, mirip seperti label. Dengan kata lain, gambarnya mengatakan apa yang mereka lakukan, sedangkan tulisannya mengatakan siapakah mereka. Gaya seperti ini, cenderung sederhana dan sangat mudah dikenali.
13. Ikon Foto
Gaya yang satu ini bisa dibilang gaya yang unik. Dengan visualisai yang menggunakan foto obyek-obyek sederhana yang ada di sekitar kita, logo jenis ini bisa berbicara banyak. Selain terkesan unik, impresi yang ditimbulkannya bisa pula elegan, seperti halnya gaya logo lainnya.
14. Slinky
Dengan efek kurva geometri, gaya ini menjadi tren dalam desain logo saat ini. Bentuk kurva yang digunakannya seringkali berbentuk spirograph, yang menghasilkan kesan slinky, akurat dan hitek. Beberapa contoh adalah logo Energex, Okamoto dan Luxeon.
15. Garis
Gaya terakhir yang menjadi tren terkini adalah gaya yang hanya menggunakan outline garis. Secara visual, biasanya terdiri garis yang membentuk suatu gambar. Obyek gambar seperti ini sebetulnya sudah dipelopori Picasso dan Calder dalam karya lukisannya jauh sebelum desainer logo menggunakannya. Salah satu kekuatan dari logo bergaya garis adalah kekuatan artistik yang ditimbulkannya.







 02.06
02.06
 ray
ray
 Ketika komputer kita terkena malware (
Ketika komputer kita terkena malware (  Jika kita sering menggunakan komputer untuk ber-internet, jika tidak berhati-hati ada kemungkinan komputer bisa terkena
Jika kita sering menggunakan komputer untuk ber-internet, jika tidak berhati-hati ada kemungkinan komputer bisa terkena  Semakin banyak komputer kita dengan software, biasanya akan semakin memperlambat kinerja komputer, meskipun pengaruhnya ada yang relatif kecil dan ada yang besar. Penting untuk diketahui ketika menginstall software, cek apakah ada aplikasi yang senantiasa berjalan di belakang. Hal ini bisa di ketahui dengan program seperti
Semakin banyak komputer kita dengan software, biasanya akan semakin memperlambat kinerja komputer, meskipun pengaruhnya ada yang relatif kecil dan ada yang besar. Penting untuk diketahui ketika menginstall software, cek apakah ada aplikasi yang senantiasa berjalan di belakang. Hal ini bisa di ketahui dengan program seperti  Ketika komputer kita masih menggunakan Hardisk yang sudah cukup lama (tua), mungkin lebih dari 5 tahun, maka kinerja komputer bisa semakin lambat. Untuk mengecek, kita bisa menggunakan software gratis HDD Tune dan sejenisnya (baca artikel:
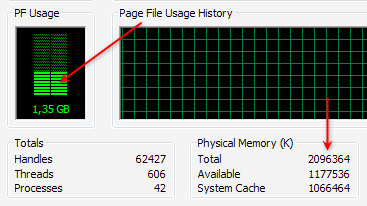
Ketika komputer kita masih menggunakan Hardisk yang sudah cukup lama (tua), mungkin lebih dari 5 tahun, maka kinerja komputer bisa semakin lambat. Untuk mengecek, kita bisa menggunakan software gratis HDD Tune dan sejenisnya (baca artikel:  Banyak sedikitnya jumlah RAM/Memori yang kita gunakan memang tidak bisa dibuat standard sama untuk satu komputer dengan komputer lain atau bahkan sistem operasi. Meskipun ketika akan menginstall Windows, ada spesifikasi minimal RAM, tetapi jenis aplikasi yang kita gunakan juga harus diperhitungkan. Untuk mengecek, buka saja Task Manager dan di bagian Performance periksa PF Usage dan juga Physical Memory yang menunjukkan total Memory fisik (
Banyak sedikitnya jumlah RAM/Memori yang kita gunakan memang tidak bisa dibuat standard sama untuk satu komputer dengan komputer lain atau bahkan sistem operasi. Meskipun ketika akan menginstall Windows, ada spesifikasi minimal RAM, tetapi jenis aplikasi yang kita gunakan juga harus diperhitungkan. Untuk mengecek, buka saja Task Manager dan di bagian Performance periksa PF Usage dan juga Physical Memory yang menunjukkan total Memory fisik (
 Tidak jarang dua aplikasi dalam kategori yang sama bisa berakibat terjadinya konflik, yang semakin memperlambat kinerja komputer. Tanda-tanda terjadi konflik adakan komputer yang bermasalah setelah kita menginstall suatu software, padahal sebelumnya tidak ada masalah. Yang sering terjadi konflik biasanya di kategori software
Tidak jarang dua aplikasi dalam kategori yang sama bisa berakibat terjadinya konflik, yang semakin memperlambat kinerja komputer. Tanda-tanda terjadi konflik adakan komputer yang bermasalah setelah kita menginstall suatu software, padahal sebelumnya tidak ada masalah. Yang sering terjadi konflik biasanya di kategori software  Tidak sedikit orang hanya ikut-ikutan (trend) dalam penggunaan software, padahal fitur yang diinginkan sebenarnya terdapat dalam software lain yang kecil dan gratis. Jika spesifikasi komputer kita memang minimal atau kita ingin bekerja dengan cepat, maka pilihlah software yang tepat. Software dengan ukuran besar tidak senantiasa lebih baik dan tepat bagi masing-masing kita. Berikut beberapa contohnya :
Tidak sedikit orang hanya ikut-ikutan (trend) dalam penggunaan software, padahal fitur yang diinginkan sebenarnya terdapat dalam software lain yang kecil dan gratis. Jika spesifikasi komputer kita memang minimal atau kita ingin bekerja dengan cepat, maka pilihlah software yang tepat. Software dengan ukuran besar tidak senantiasa lebih baik dan tepat bagi masing-masing kita. Berikut beberapa contohnya : Meskipun software-software yang di install tidak berjalan di belakang, tetapi hampir setiap software selalu menambahkan entry (data) ke
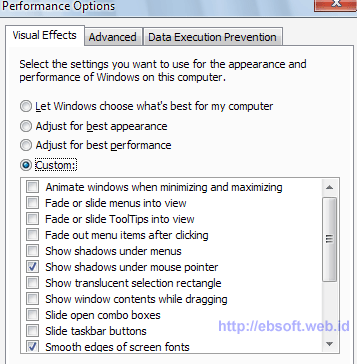
Meskipun software-software yang di install tidak berjalan di belakang, tetapi hampir setiap software selalu menambahkan entry (data) ke  Windows Xp, Vista maupun windows 7 menyediakan opsi untuk menggunakan tampilan dengan berbagai efek. Jika komputer kita mempunyai spesifikasi yang bagus, tentu berbagai efek ini tidak menjadi masalah, tetapi jika ingin performa cepat, berbagai efek windows bisa di non aktifkan.
Windows Xp, Vista maupun windows 7 menyediakan opsi untuk menggunakan tampilan dengan berbagai efek. Jika komputer kita mempunyai spesifikasi yang bagus, tentu berbagai efek ini tidak menjadi masalah, tetapi jika ingin performa cepat, berbagai efek windows bisa di non aktifkan.